基于微信小程序的阅读器的设计(We-UI框架,JavaScrpit)

基于微信小程序的阅读器的设计(We-UI框架,JavaScrpit)(论文12000字,参考代码)
摘要:2017年是微信小程序纪年的元年,此后,微信小程序一路高歌猛进,发展迅猛,到2019年,已经渐渐融入人们的日常生活。用户可直接在微信中扫一扫或者搜索即可获取满足用户需求的小程序,无需下载安装应用,十分便利。阅读器是智能手机上安装的最常用的软件之一,但是需要下载应用并且安装与卸载,相对来说费时费力,并不能够快速满足人们即时的阅读需求。本论文基于微信小程序,设计并开发了一个阅读器,只需要在微信里“扫一扫”,扫描二维码即可进行阅读。该系统基于微信小程序的官方框架及其组件We-UI,在微信小程序的官方工具——微信开发者工具中开发。该系统实现了用户登录、书籍的分类、书籍的添加和删除和阅读等功能。此外,该系统实现了阅读背景、字体大小调整、日夜间模式以及横屏等功能。
关键词: 阅读器; 微信小程序; We-UI;JavaScript
Design and Implementation of a Reader of Wechat Applet
Abstract:2017 is the first year of the era of Wechat Applet. Since then, wechat applet have made great progress and developed rapidly. By 2019, it has gradually integrated into people's daily life. Users can scan or search the micro-letters directly to obtain small programs to meet users'needs, without downloading or installing applications, which is very convenient. Reader is one of the most commonly used software installed on smartphones, but it needs to download applications, install and uninstall them, which is relatively time-consuming and laborious.At the same time,it can not quickly meet people's immediate reading needs. This paper designs and develops a reader based on the micro-program of Wechat. It only needs to "sweep" in the micro-message and scan the two-dimensional code to read. The system is based on the official framework of the Wechat applet and its component We-UI, and is developed in the official tool of the Wechat applet, the Wechat Developer Tool. The system realizes the functions of user login, book classification, book addition, deletion and reading. In addition, the system realizes the functions of reading background, font size adjustment, day and night mode and horizontal screen.
Keyword:Reader;Wechat applet; We-UI;JavaScript
[来源:http://Doc163.com]




目 录
1.引言 1
2.开发工具和技术介绍 1
2.1 JavaScript简介 1
2.2 NodeJS简介 2
2.3 We-UI简介 2
2.4 微信开发者工具简介 3
3.需求分析 3
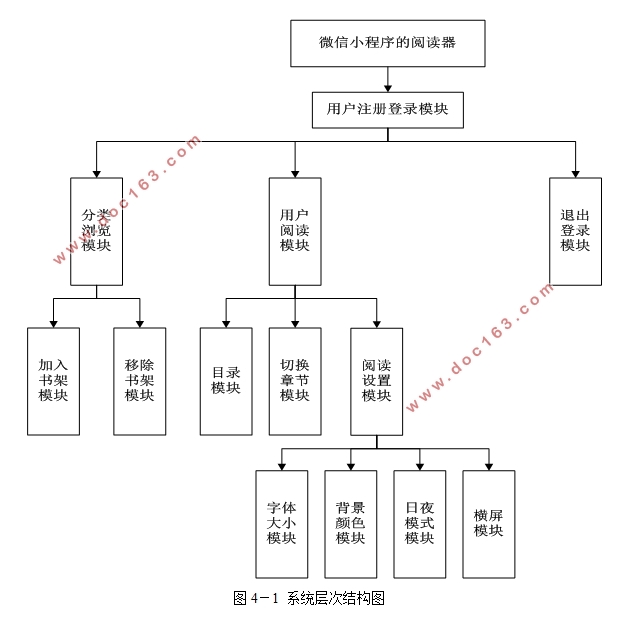
3.1 系统功能模型 3
3.2 数据字典 5
3.3 用例模型 6
4. 系统设计 8
4.1 概要设计 8
4.2模块详细设计 9
4.2.1用户加入书架流程 9
4.2.2阅读模块详细设计 10
4.3数据库设计 11
4.3.1概念结构设计 11
4.3.2 逻辑结构设计 13
5. 系统实现 14
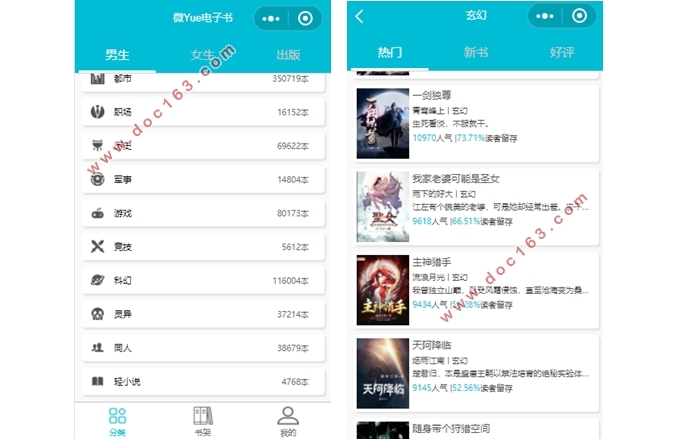
5.1分类浏览 14
5.2加入书架 16
5.3阅读功能 17
5.4阅读设置 19
5.5登录功能 22
6. 系统测试 23
6.1测试环境 24
6.2测试用例 24
6.2.1阅读功能的测试用例 24
6.2.2设置模块 25
6.3测试结果 25
6.4测试结果分析 25
7.结束语 26
参考文献 26
致谢 27
上一篇:一种基于微信小程序的酒店订房系统设计(JavaScript,PHPStrom)
下一篇:OCT眼底图像分割方法研究
