微信平台微企移动OA办公系统的设计与实现(ASP.NET,C#,SQL)

微信平台微企移动OA办公系统的设计与实现(ASP.NET,C#,SQL)(开题报告,毕业论文10000字,C#程序代码,SQLserver数据库,答辩PPT)
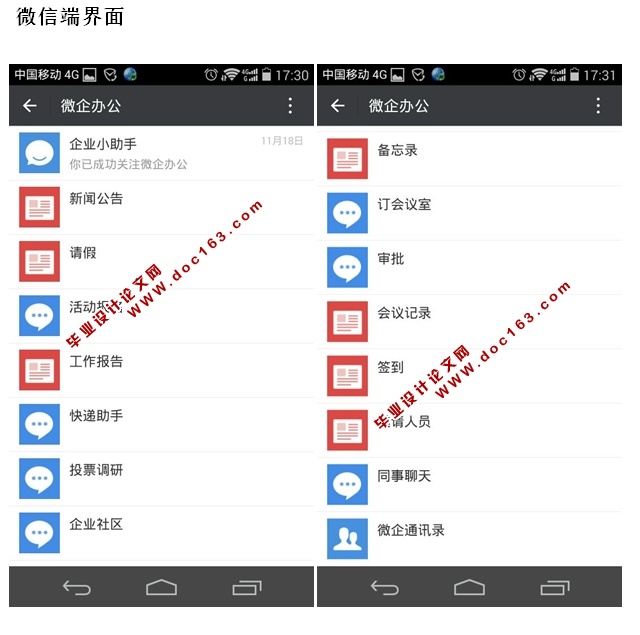
三人行微企移动OA系统(以下简称为本系统)是基于微信企业号,借用微信平台而建立的移动办公系统。企业用户不需要下载安装APP,只需打开微信扫描二维码关注,即可实现移动协同办公,不局限于电脑PC端,让办公移到手机、平板电脑等移动设备上。让办公无处不在。本系统工作的任务主要由以下5部分组成
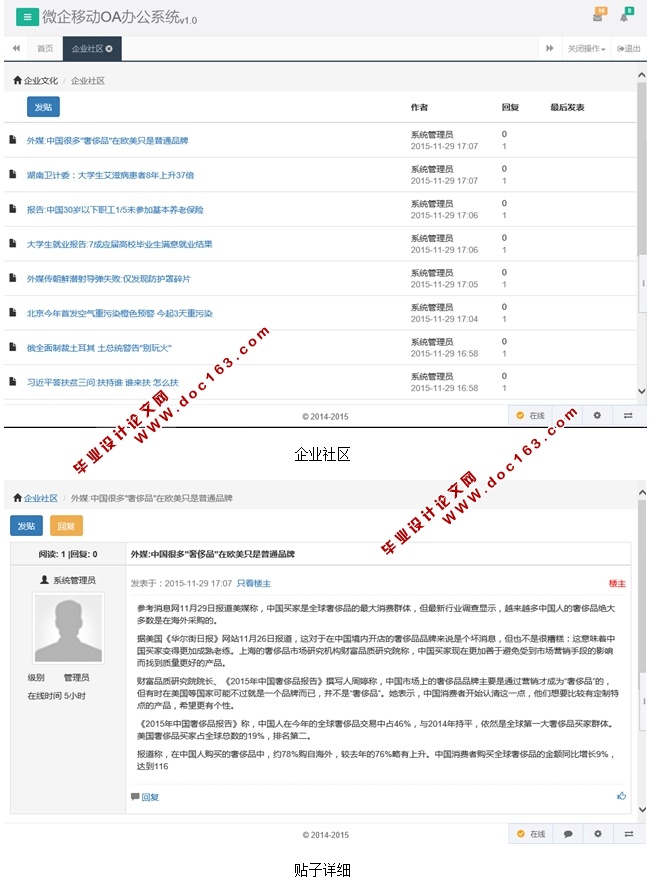
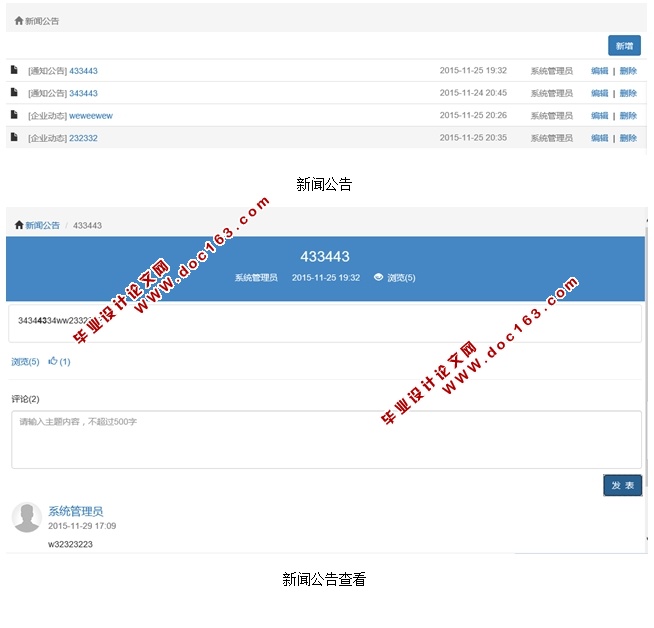
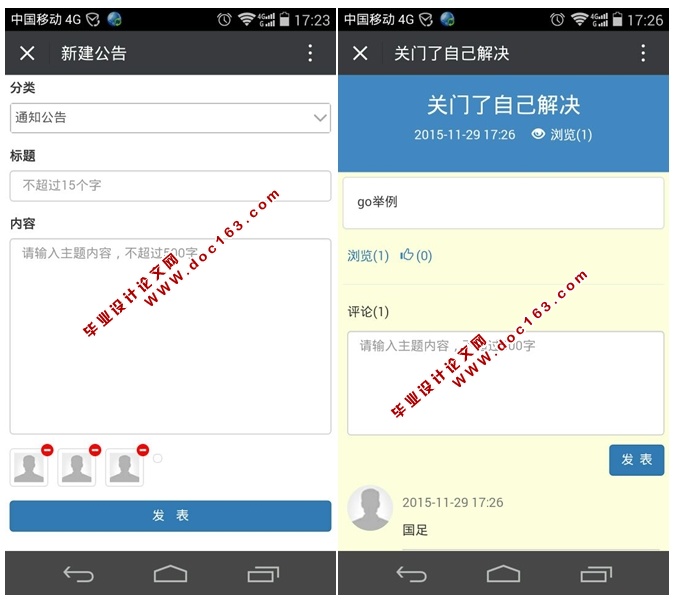
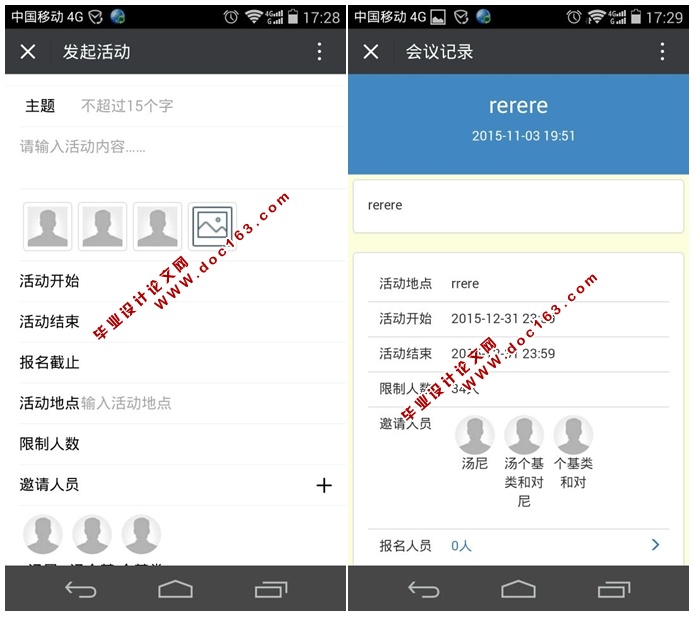
企业文化(企业社区、新闻公告、活动报名、投票调研)
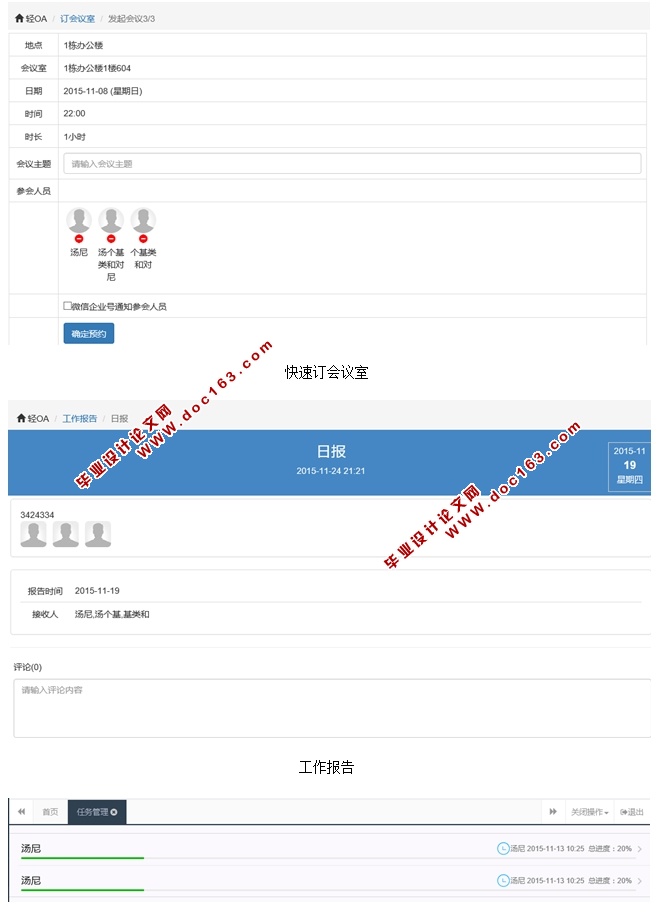
轻OA(考勤、发起审批、我的发起、我的审批、我的经办、备忘录、会议记录、订会议室、工作报告、快递助手、邀请人员)
团队协作(任务管理)
企业号管理(应用中心)
系统管理(组织结构、用户组管理、用户组授权、表单流程设置、表单类型管理、系统设置)
[资料来源:http://Doc163.com]




 [资料来源:http://Doc163.com]
[资料来源:http://Doc163.com] 


目录
摘要 2
ABSTRACT 3
第1章 项目背景 4
5、进行系统上传工作,然后测试系统。。 4
第2章 技术分析 4
2.1 C#简介 4 [资料来源:www.doc163.com]
2.2 计算机的软硬件配置和网站开发技术 5
2.3 B/S结构 5
第3章 需求分析与可行性分析 6
3.1 需求分析 6
3.2 系统用例说明 13
3.3系统分析 17
3.4数据库设计 26
第4章 系统的实现 28
4.1.WEB.CONFIG文件的含义 28
4.2 企业社区管理: 28
4. 3 新闻公告管理页面 28
4.4 发起投票: 29
4.5:登陆页面 30
第5章 系统的测试 31
总结 36
致谢 36
参考文献 37
[资料来源:https://www.doc163.com]
上一篇:基于HTML5的旅游网站的设计与实现(静态网页)(含录像)
下一篇:青花瓷网站静态网页的设计(Dreamweaver,HTML,CSS)
