移动智能家居平台(手机网站)的设计与实现(静态网页)(HTML5,DIV+CSS)

移动智能家居平台(手机网站)的设计与实现(静态网页)(HTML5,DIV+CSS)(论文11000字,网页代码)
摘 要
随着科技时代和信息网络的快速发展,购物方式也在不断地改变,越来越多的人使用手机进行购物,同时智能家居的快速发展也代表了时代和科技的进步。为了适应人们逐渐增长的需求,方便人们随时随地通过手机进行一系列的交易活动,本文通过建立一个移动智能家居平台——Simple Life,来将二者结合。
本文是基于HTML5的技术和移动界面设计的原理来构建一个移动智能家居平台,HTML5的最大优势是跨平台,开发人员无需针对平台进行开发,用户无需下载,只需要打开一个网址,就能在全平台上运行。由于不需要安装,所以在传播效果和推广成本都比APP有优势。Simple Life的主营商品为智能家居产品,用户可以在移动智能家居平台上根据不同的家庭生活场景选择需要的产品,这样可以方便用户进行有针对性的购物,节省用户的时间,满足用户高效率的要求。
关键词:HTML5 智能家居 移动界面设计 移动Web开发
Design and Implementation of Mobile Smart Home Platform Based on HTML5
ABSTRACT
With the rapid development of technology era and information network, shopping methods are constantly changing. More and more people use mobile phones to make purchases. At the same time, the rapid development of smart homes represents the progress of the times and technology. In order to adapt to people's growing needs, and facilitate people to conduct a series of transaction activities through the mobile phone anytime and anywhere, this article combines the two by establishing a mobile smart home platform, Simple Life.
This article is based on HTML5 technology and mobile interface design principles to build a mobile smart home platform, HTML5's biggest advantage is cross-platform, developers do not need to develop for the platform, users do not need to download, just open a web site, you can in the whole Run on the platform. Because there is no need to install, there is an advantage over APP in both dissemination and promotion costs. Simple Life's main merchandise is smart home products. Users can select the desired product according to different family life scenarios on the mobile smart home platform. This can facilitate the user to carry out targeted shopping, save the user's time, and meet the user's high demand. Efficiency requirements.
Keywords:HTML5;Smart Home;Mobile Interface Design;Mobile Web Development
[资料来源:http://doc163.com]





[来源:http://www.doc163.com]
目 录
摘 要 I
ABSTRACT II
第一章 绪论 1
1.1 研究背景 1
1.2 研究意义 1
第二章 文献综述 2
2.1 国内外研究现状 2
2.2 关键技术 3
2.2.1 HTML5 3
2.2.2 Photoshop CS3图片处理工具 4
2.3 开发平台 4
2.4 本文的主要研究内容 4
第三章 Simple Life智能家居平台需求分析 6
3.1 智能家居网站对比分析 6
3.1.1 S.ing智信智能家居 6
3.1.2 智能之家 7
3.1.3 涂鸦网 7
3.1.4 总结 8
3.2 功能需求分析 8
第四章 Simple Life智能家居平台设计 10
4.1 平台设计要素 10
4.1.1 布局 10
4.1.2 Logo 10
[来源:http://www.doc163.com]
4.1.3 色彩 10
4.1.4 JavaScript动画 11
4.2 页面设计 11
4.2.1 注册页面 11
4.2.2 登录页面 12
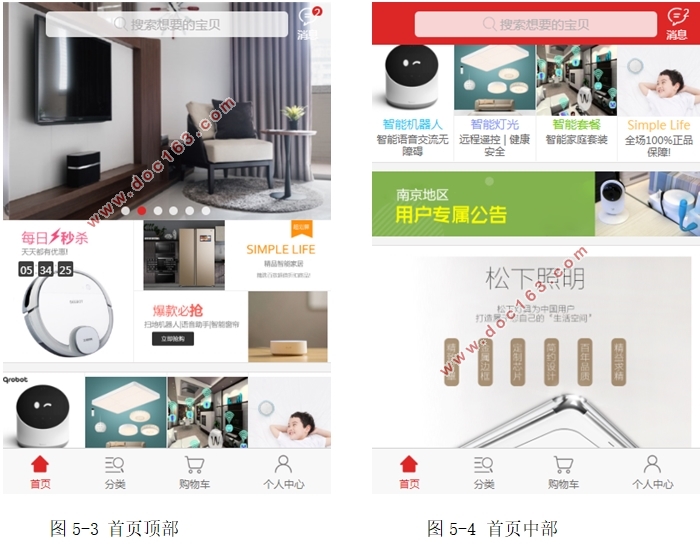
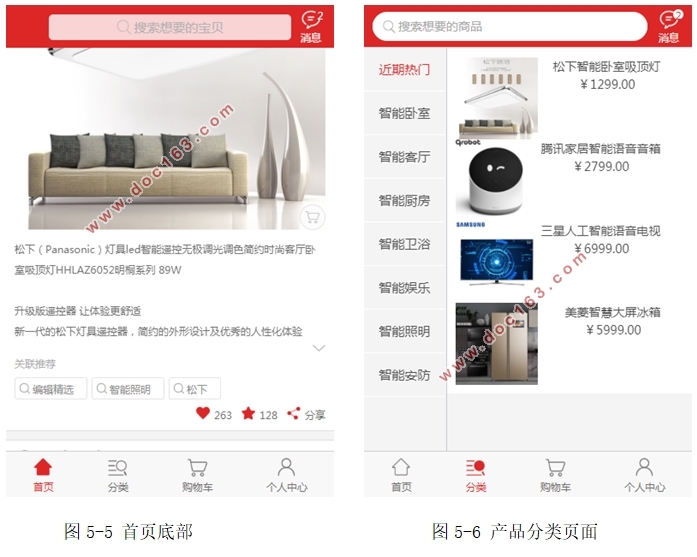
4.2.3 首页 12
4.2.4 产品分类页面 13
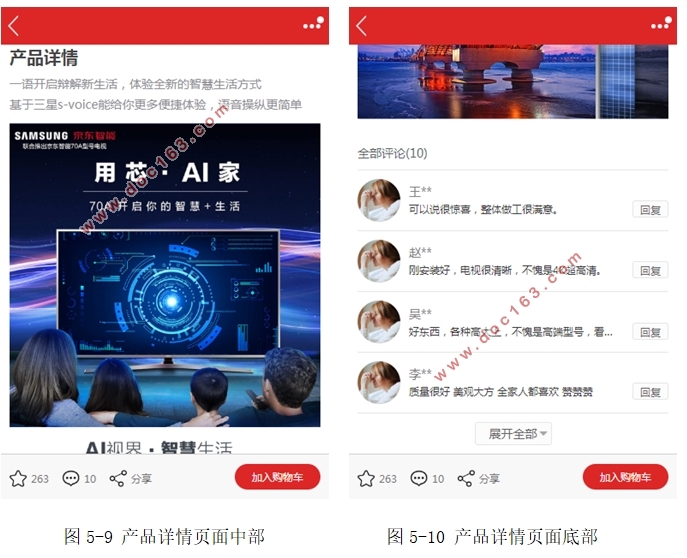
4.2.5 产品详情页面 13
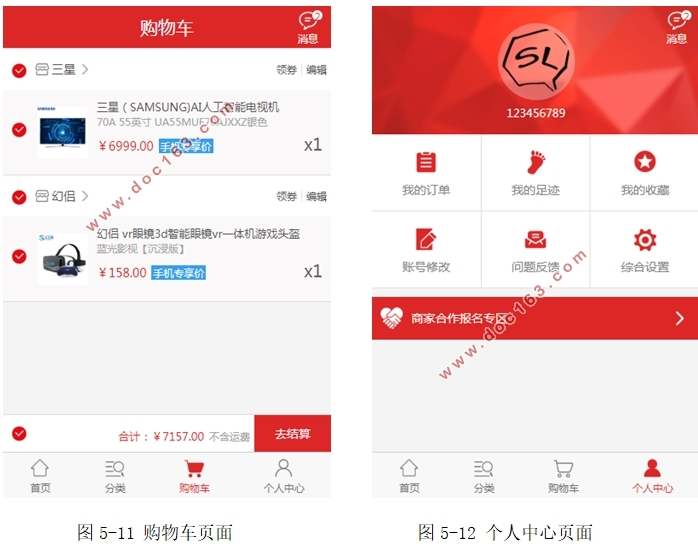
4.2.6 购物车页面 14
4.2.7 个人中心页面 14
4.3 Simple Life使用流程 15
第五章 Simple Life智能家居平台实现 17
5.1 主要页面的实现 17
5.1.1 注册页面的实现 17
5.1.2 登录页面的实现 19
5.1.3 首页的实现 19
5.1.4 产品分类页面 21
5.1.5产品详情页面 22
5.1.6 购物车页面 23
5.1.7 个人中心 24
5.2 设计小结 25
总结 26
参考文献 27 [来源:http://www.doc163.com]
致 谢 29
上一篇:基于Vue+Node.js平面设计作品管理系统的设计与实现(MySQL)(含录像)
下一篇:基于HTML5的贪吃蛇游戏设计与开发(Javascript,DIV+CSS)
